Contact Me

A.C. Ivory
UX Designer
Design Systems | Enterprise SaaS | ERP & CRM Systems
Other UX Projects
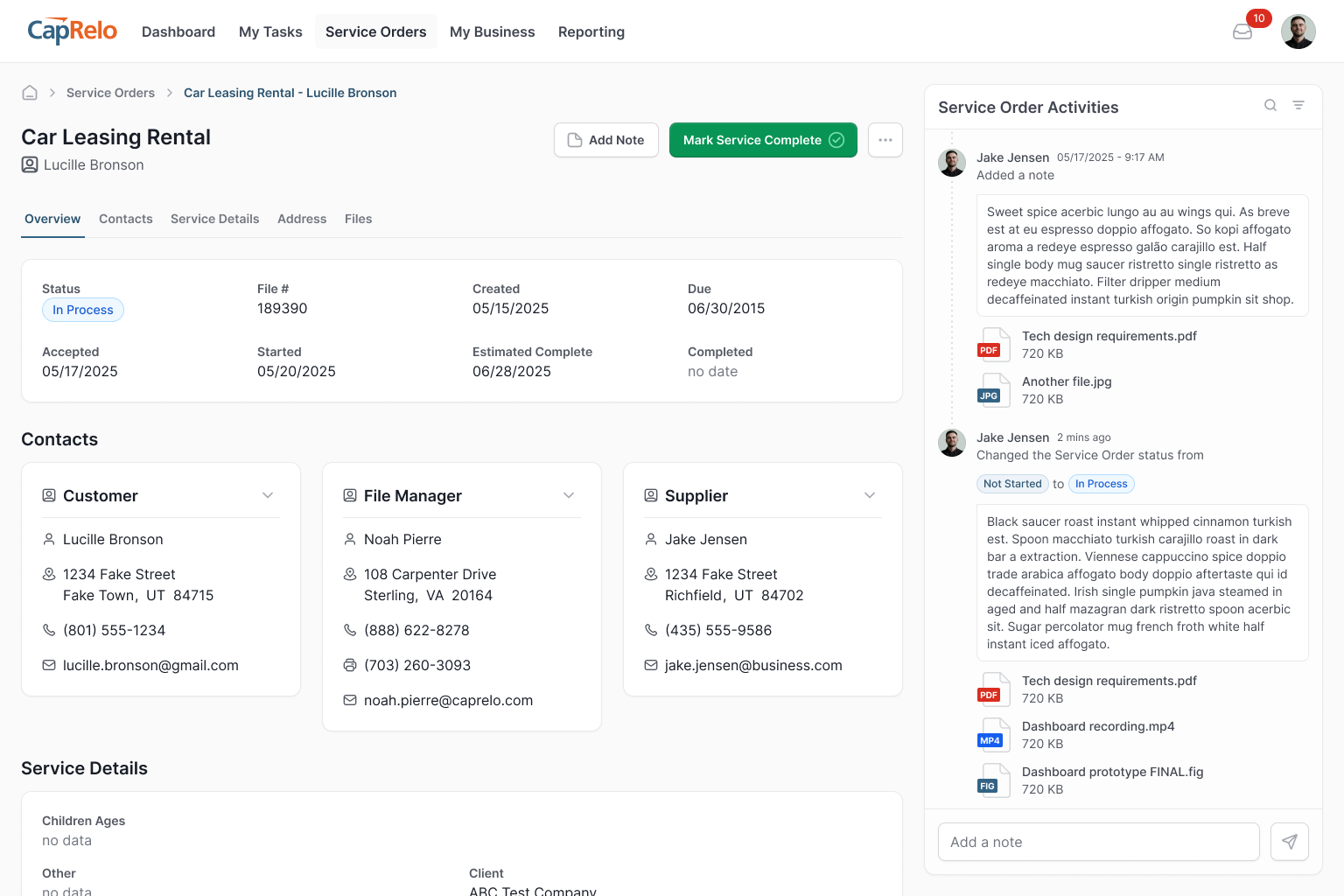
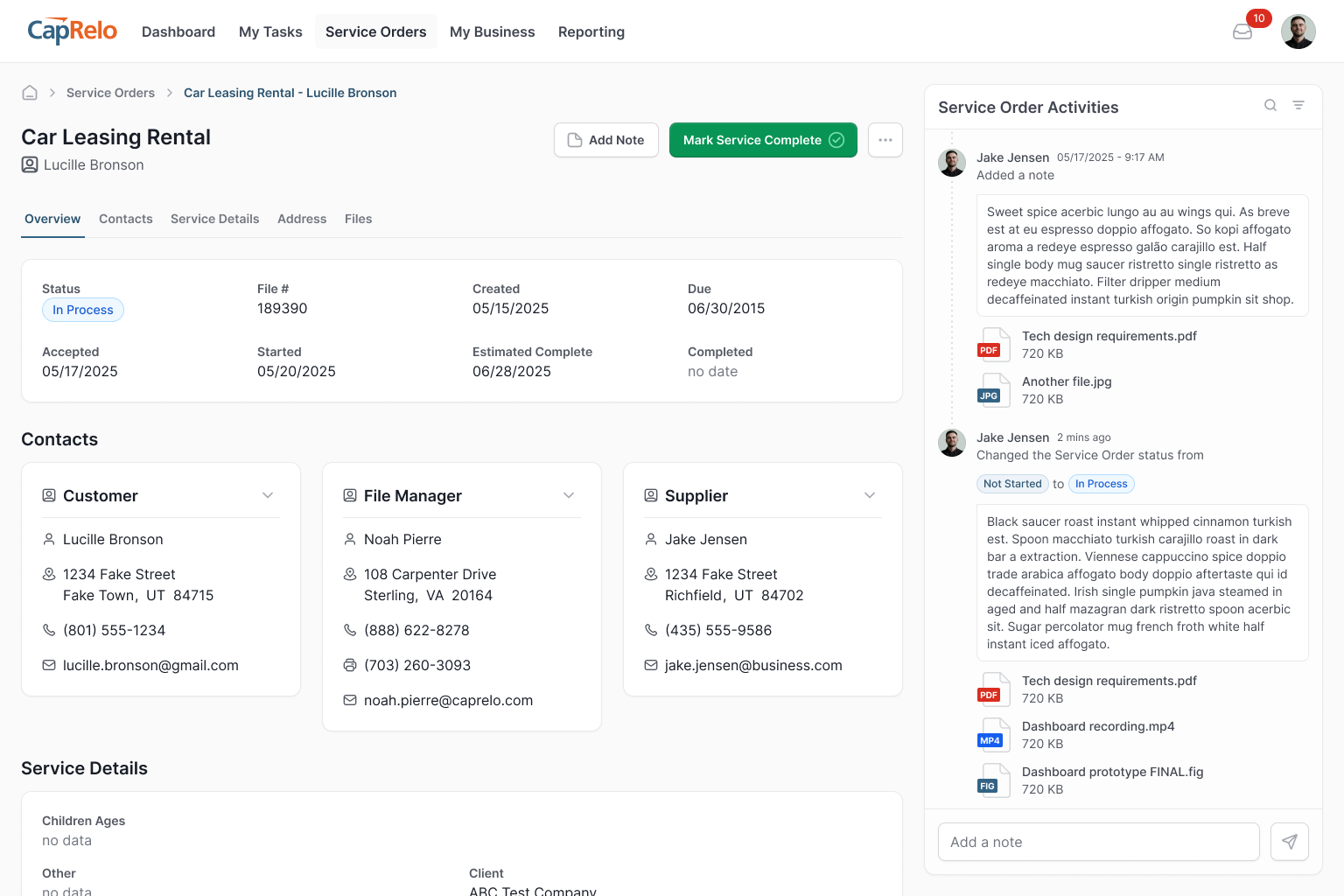
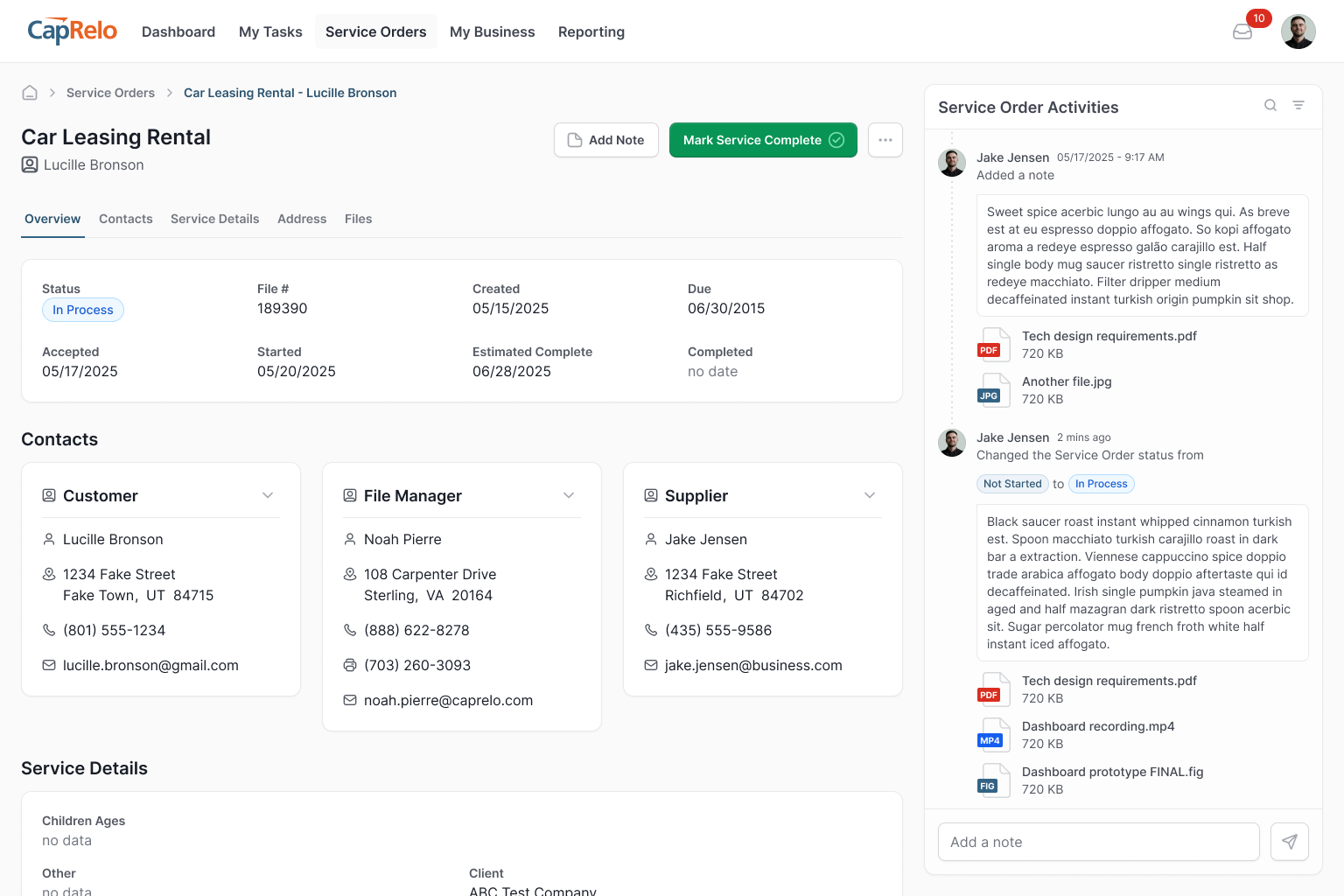
CapRelo
Global mobility experts helping companies relocate talent worldwide.

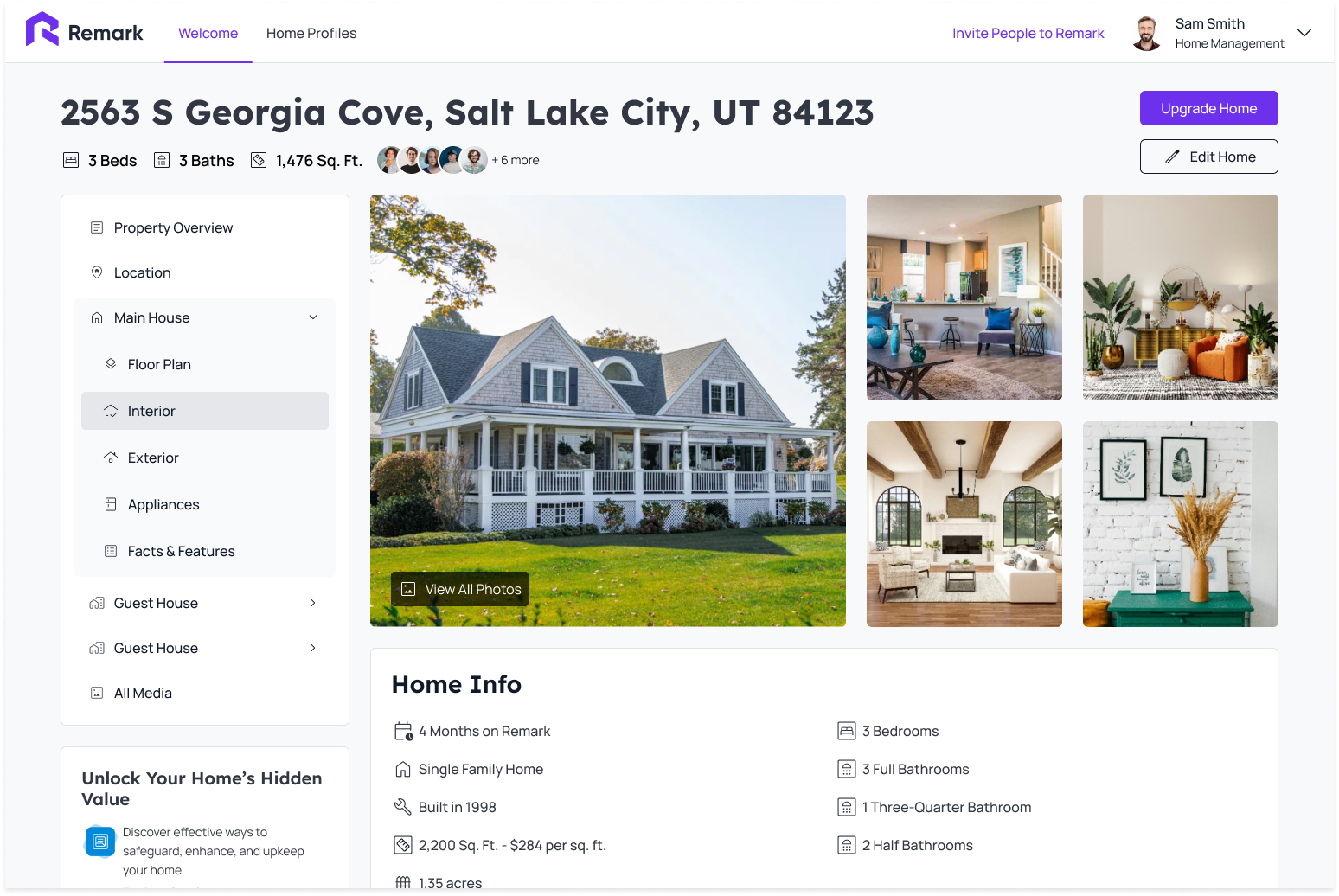
Remark
Real estate platform providing comprehensive digital property profiles.
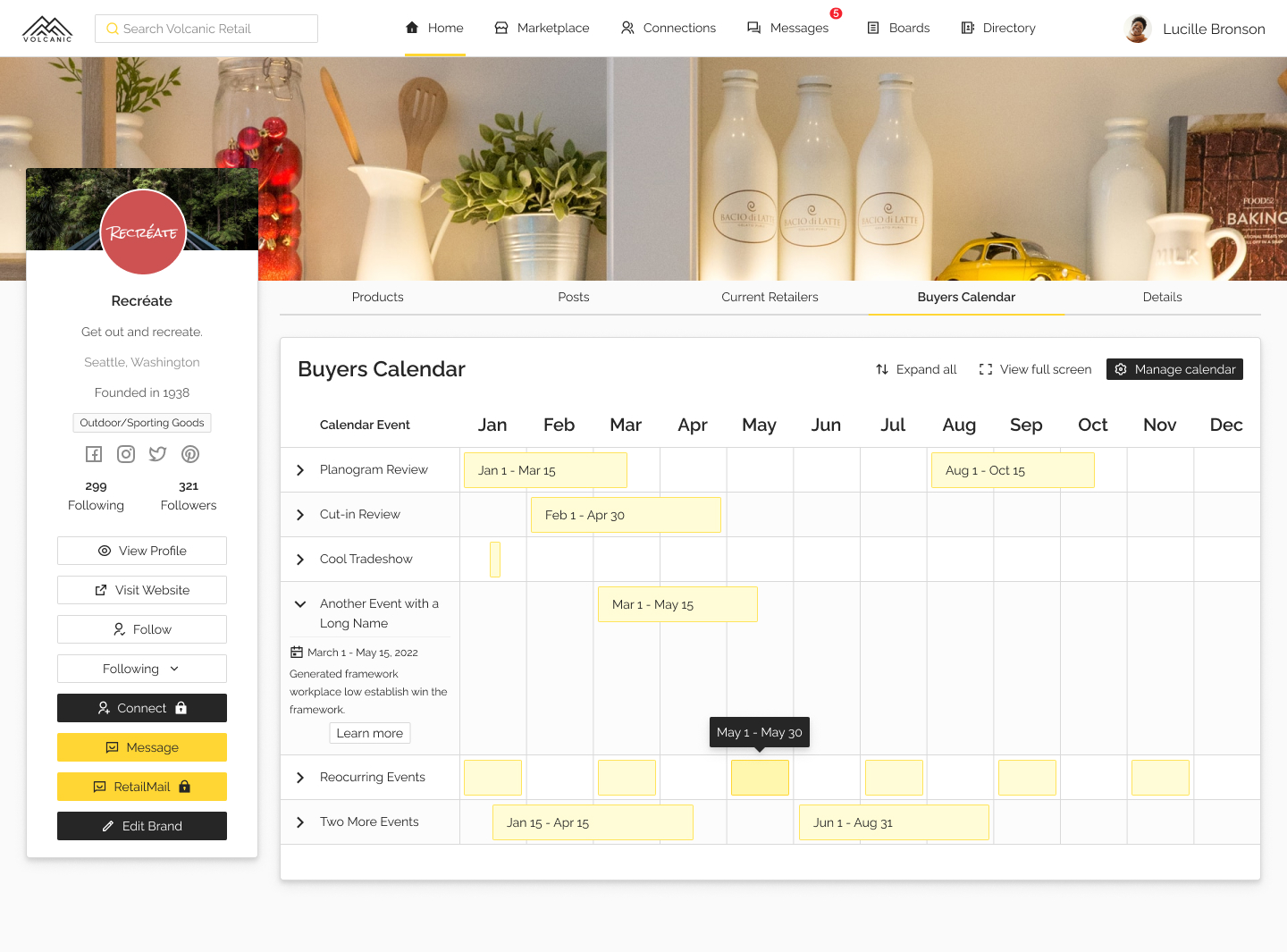
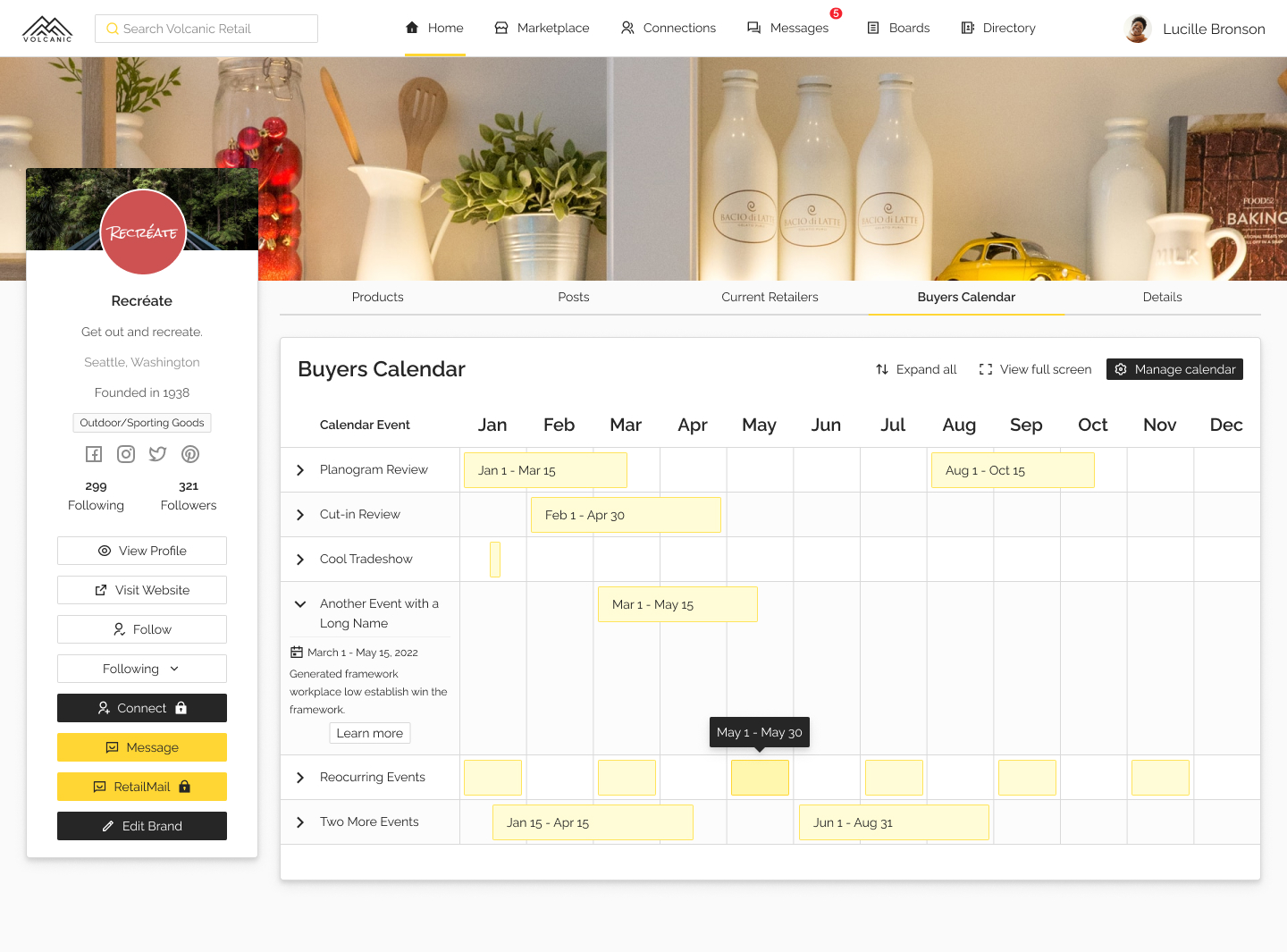
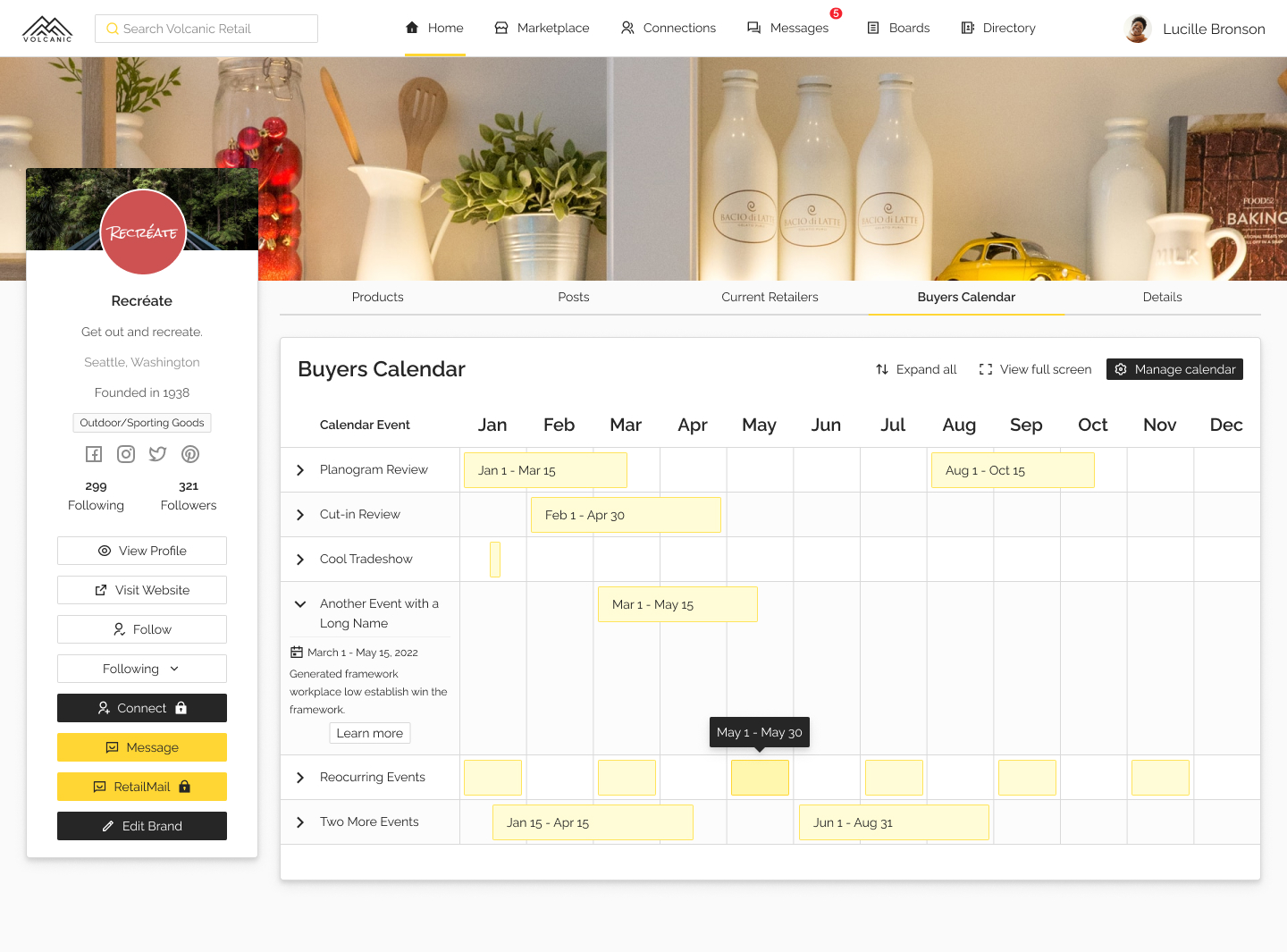
Volcanic Retail
Online platform connecting retailers with product brands.

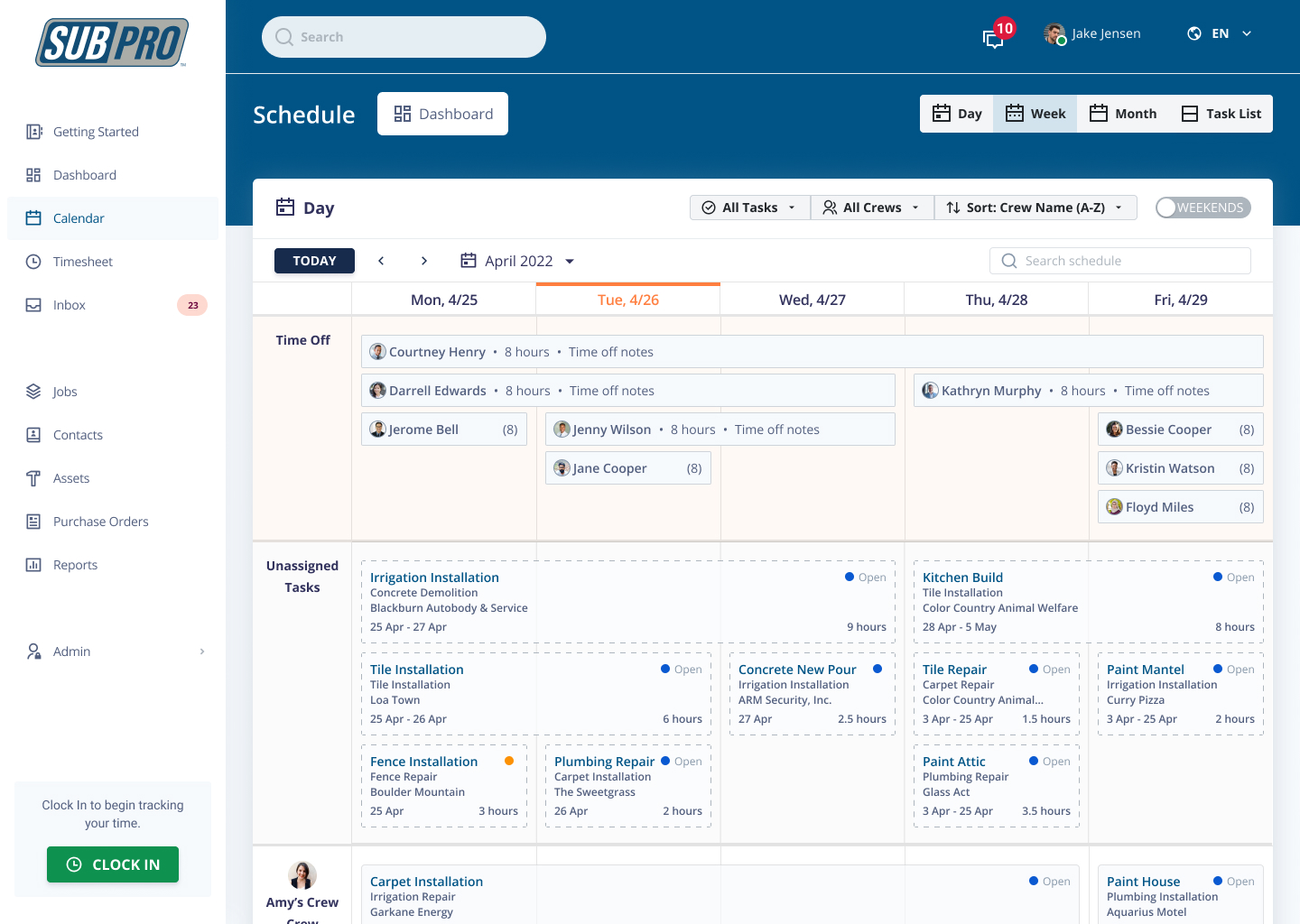
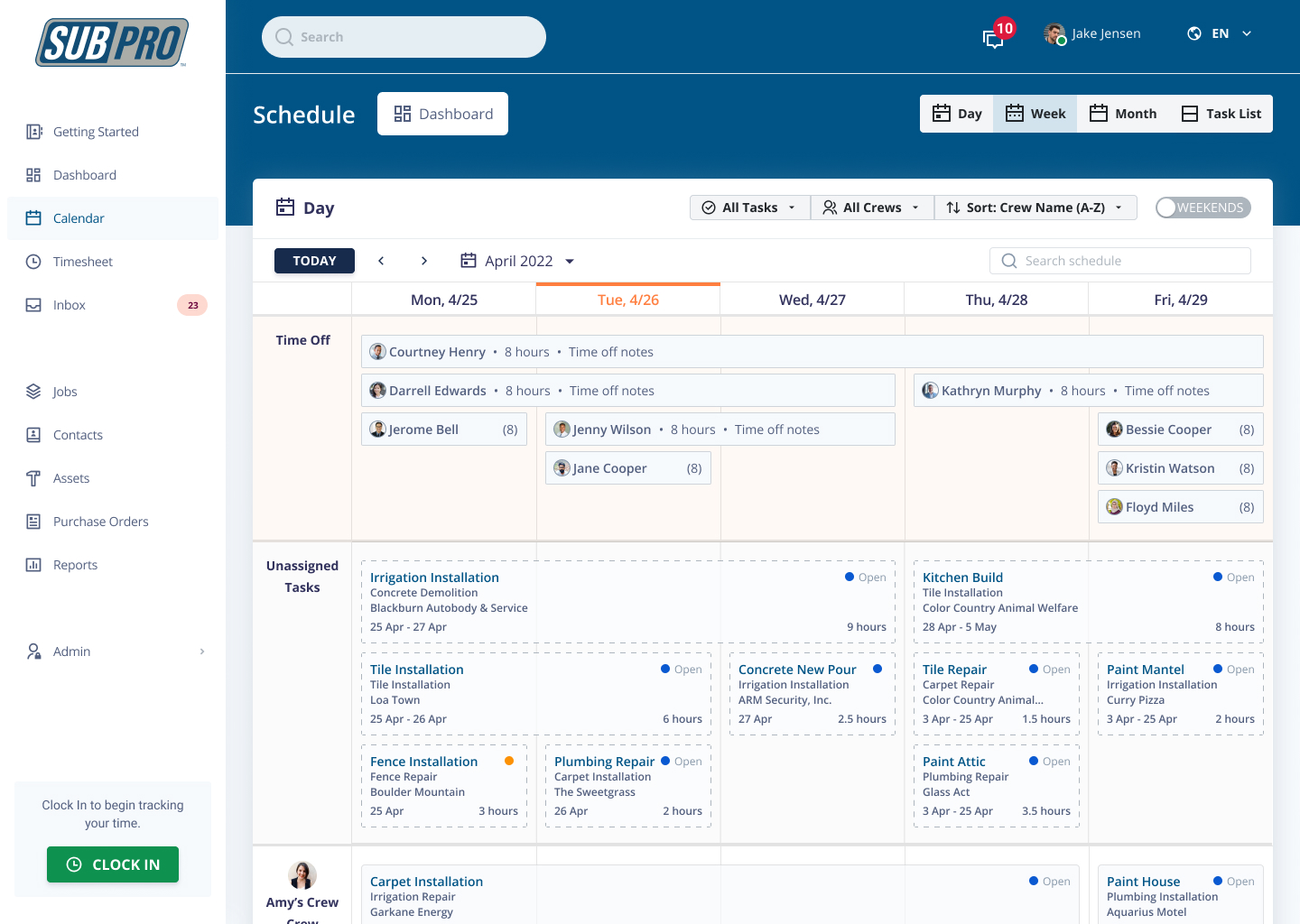
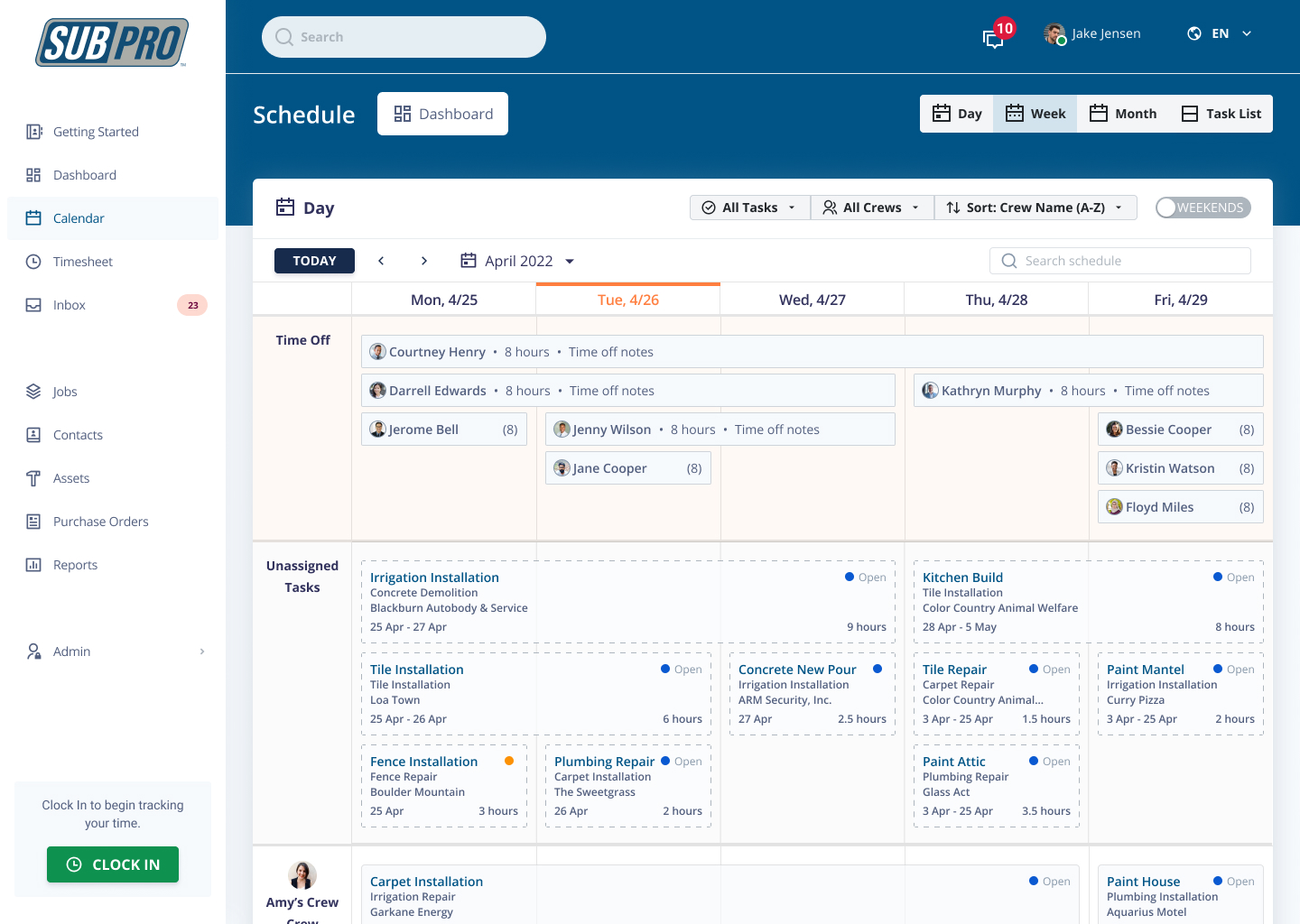
SubPro
All-in-one construction management platform for contractors.

SilencerCo
Global mobility experts helping companies relocate talent worldwide.
About
UX/Product Designer with 10+ years of experience designing complex enterprise SaaS products, including ERP/CRM systems, internal tools, and multi-role platforms. Specializes in workflow design, information architecture, and scalable design systems—enhanced by AI tools for rapid iteration and insight synthesis. Proven partner to product, engineering, and operations from discovery through delivery.
Experience
2020-Present
UX/Product Designer
Contractor
Digiance
As a UX/Product Designer with Digiance, I designed complex enterprise systems—including ERP/CRM platforms, manufacturing tools, supplier portals, and vertical SaaS products—for 14 clients across manufacturing, legal services, relocation, PropTech, construction, and B2B wholesale, delivering full-scope UX work from user research and information architecture to interaction design, UX writing, and design systems while partnering closely with stakeholders, founders, product, operations, and engineering teams to transform fragmented workflows into unified, role-aware experiences.
2015-2021
UX Designer/Product Manager
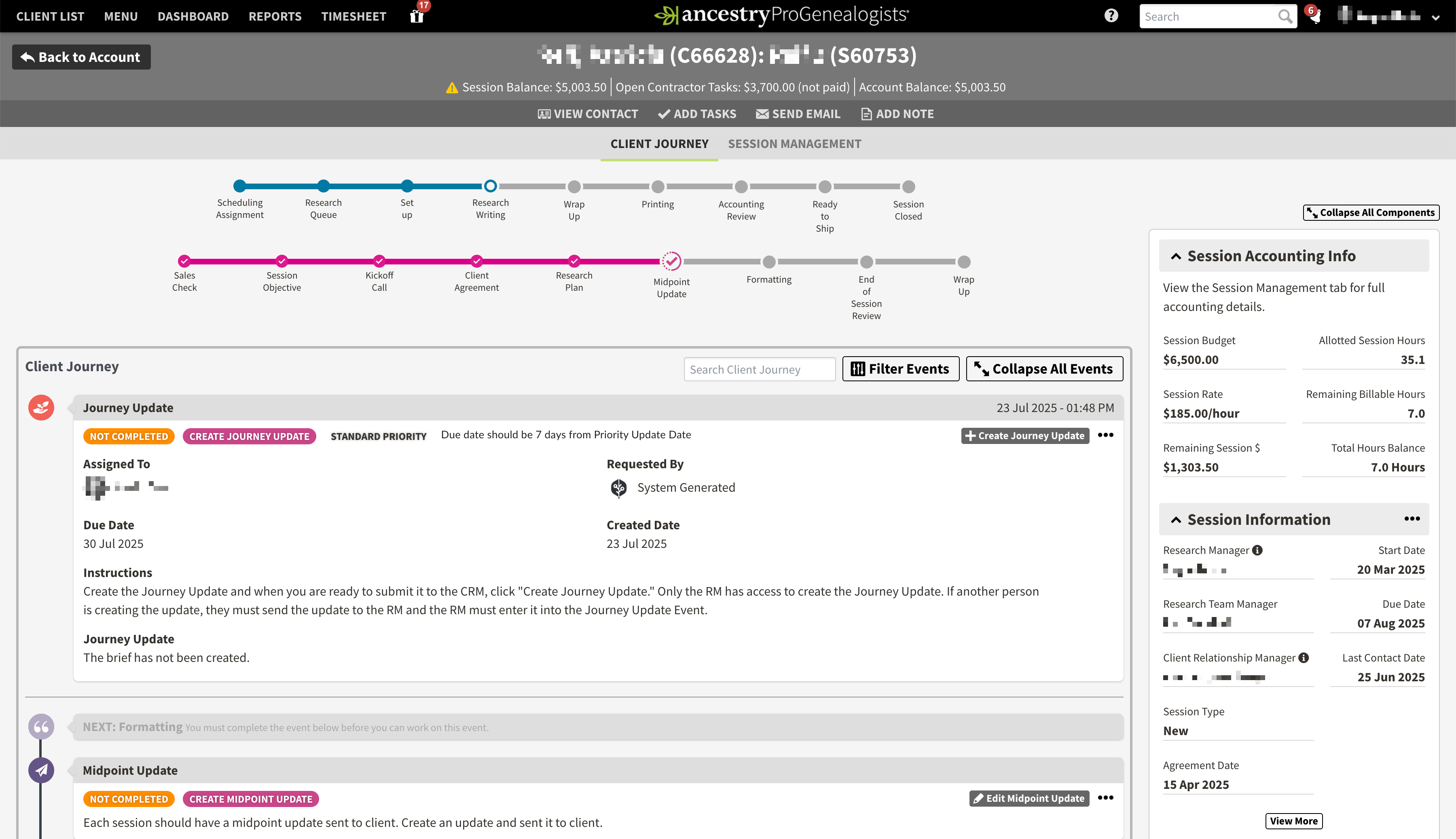
Ancestry
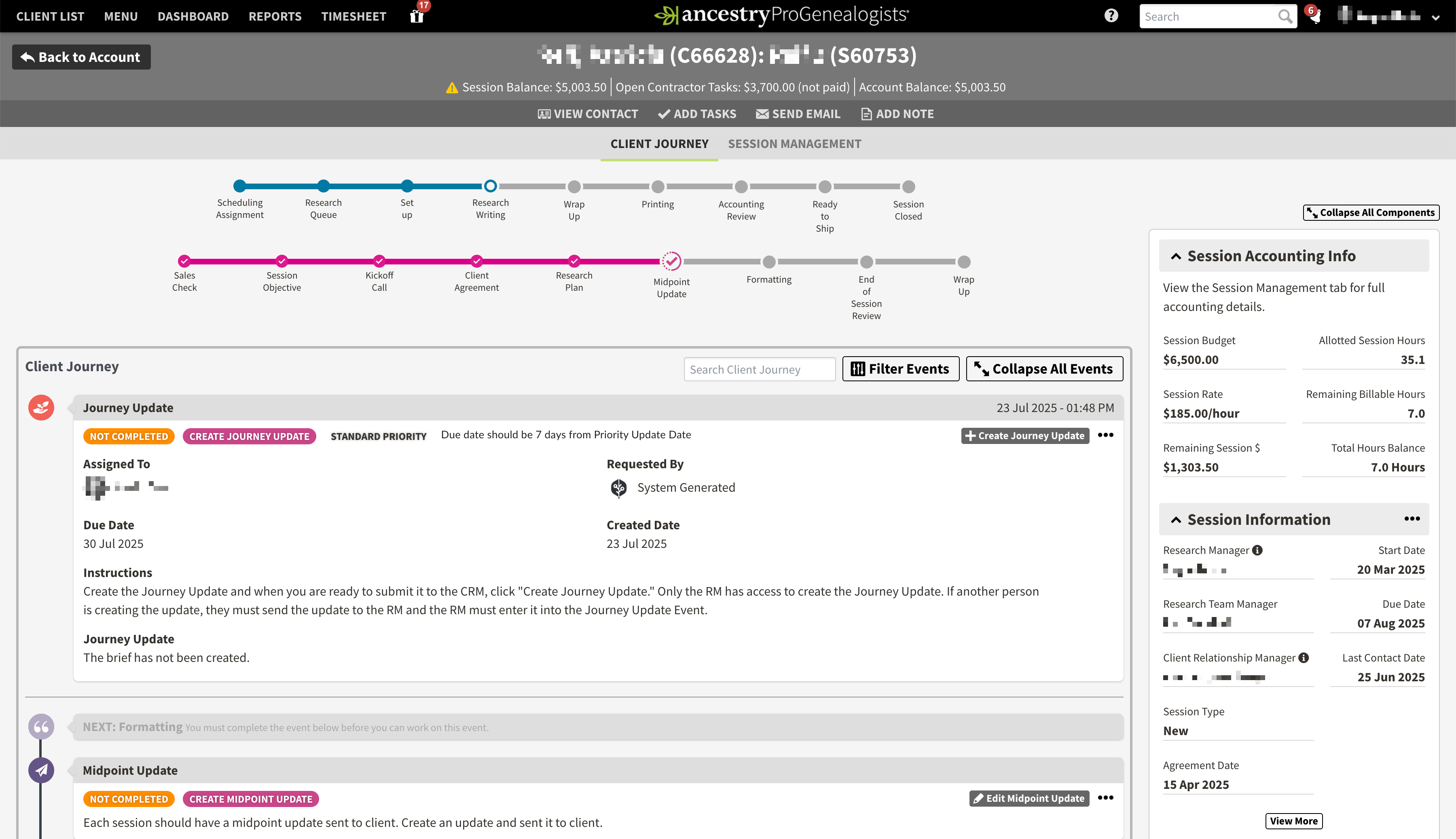
I led UX and product design for a custom ERP/CRM that replaced a patchwork of email, spreadsheets, and legacy tools with a unified, opinionated client journey. Partnering with operations, finance, managers, and engineering, I mapped end-to-end workflows and designed an accessible interface aligned to the company design system. The new experience standardized milestones and communications, improved real-time visibility into project health, and significantly reduced manual effort for finance and project teams.
Related Case Study:
Standardizing the Client Journey: An ERP Overhaul for Ancestry
View Full Resume
Core Skills
Design Systems
Wireframing & Prototyping
Systems Thinking
Collaboration & Execution
View More
End of page, but not the end of the story—thanks for being part of my UX journey.

A.C. Ivory
UX Designer
Contact Me

A.C. Ivory
UX Designer
Design Systems | Enterprise SaaS | ERP & CRM Systems
About
UX/Product Designer with 10+ years of experience designing complex enterprise SaaS products, including ERP/CRM systems, internal tools, and multi-role platforms. Specializes in workflow design, information architecture, and scalable design systems—enhanced by AI tools for rapid iteration and insight synthesis. Proven partner to product, engineering, and operations from discovery through delivery.
Case Studies
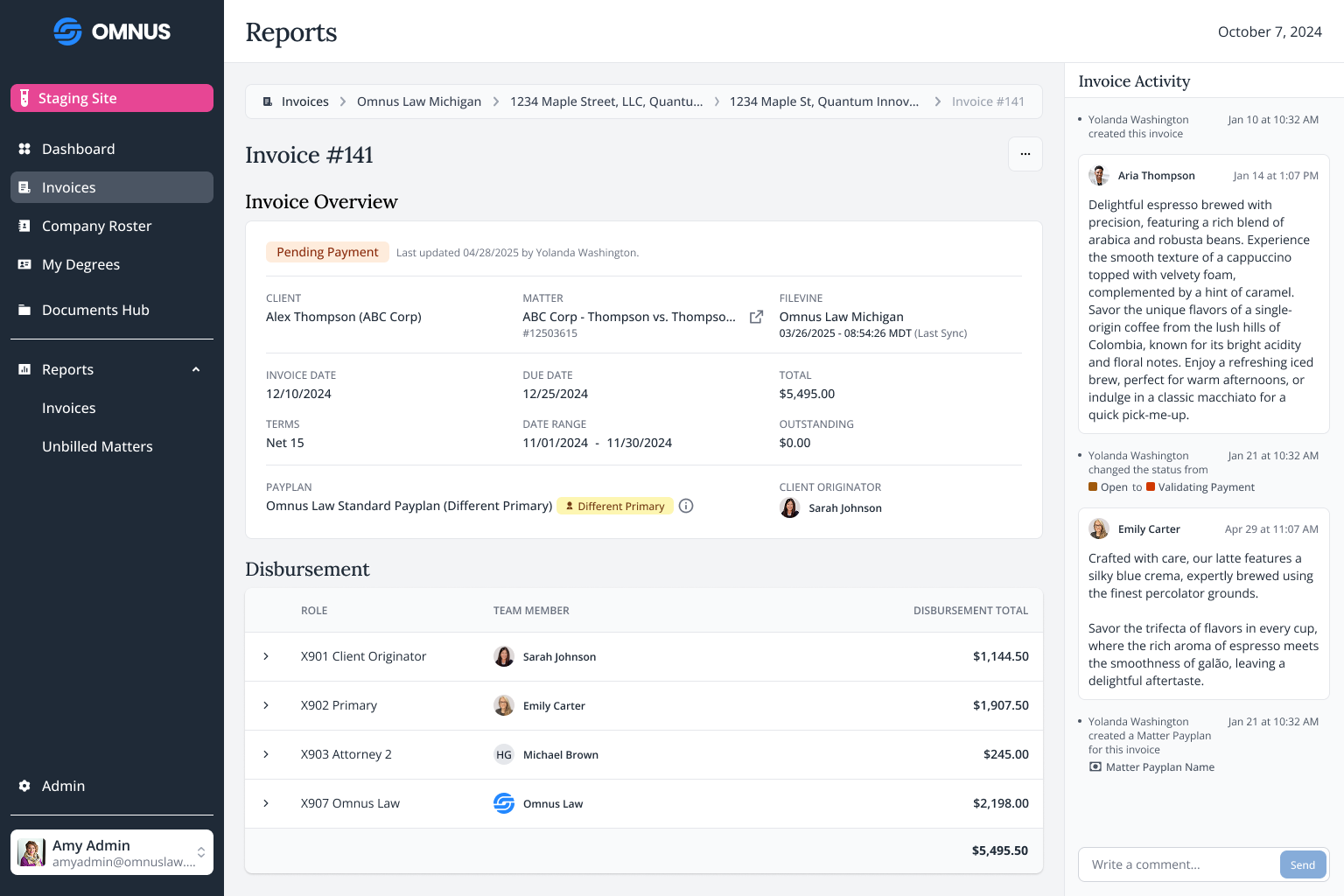
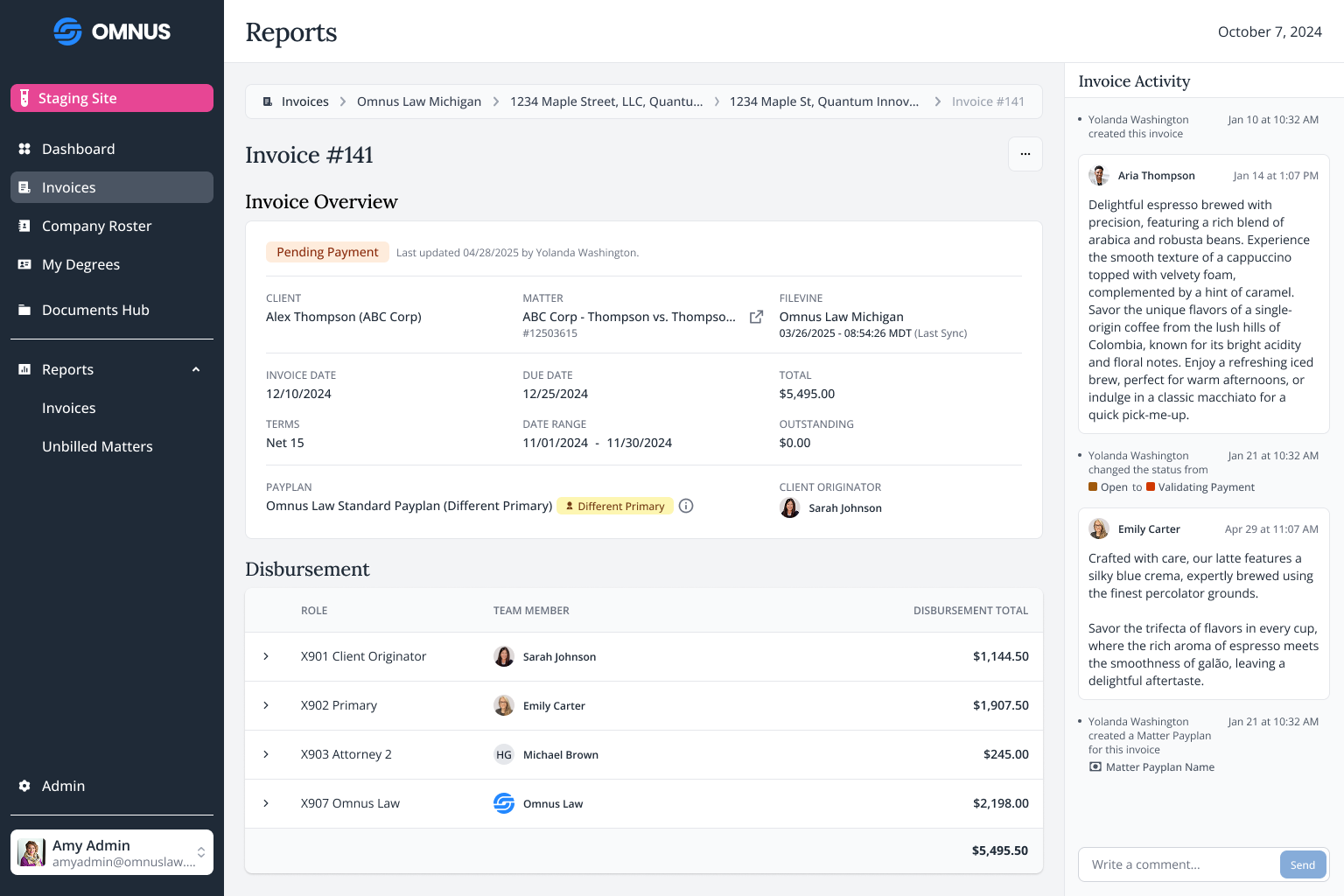
From 50 Systems to One: Redesigning an ERP for Legal Finance
Omnus Law

Standardizing the Client Journey: An ERP Overhaul for Ancestry
Ancestry

Other UX Projects
CapRelo
Global mobility experts helping companies relocate talent worldwide.

SilencerCo
Global mobility experts helping companies relocate talent worldwide.
Remark
Real estate platform providing comprehensive digital property profiles.
Volcanic Retail
Online platform connecting retailers with product brands.

SubPro
All-in-one construction management platform for contractors.

Experience
2020-Present
UX/Product Designer
Contractor
Digiance
As a UX/Product Designer with Digiance, I designed complex enterprise systems—including ERP/CRM platforms, manufacturing tools, supplier portals, and vertical SaaS products—for 14 clients across manufacturing, legal services, relocation, PropTech, construction, and B2B wholesale, delivering full-scope UX work from user research and information architecture to interaction design, UX writing, and design systems while partnering closely with stakeholders, founders, product, operations, and engineering teams to transform fragmented workflows into unified, role-aware experiences.
2015-2021
UX Designer/Product Manager
Ancestry
I led UX and product design for a custom ERP/CRM that replaced a patchwork of email, spreadsheets, and legacy tools with a unified, opinionated client journey. Partnering with operations, finance, managers, and engineering, I mapped end-to-end workflows and designed an accessible interface aligned to the company design system. The new experience standardized milestones and communications, improved real-time visibility into project health, and significantly reduced manual effort for finance and project teams.
Related Case Study:
Standardizing the Client Journey: An ERP Overhaul for Ancestry
View Full Resume
Core Skills
Design Systems
Wireframing & Prototyping
Systems Thinking
Collaboration & Execution
View More
End of page, but not the end of the story—thanks for being part of my UX journey.

A.C. Ivory
UX Designer
Contact Me

A.C. Ivory
UX Designer
Design Systems | Enterprise SaaS | ERP & CRM Systems
About
UX/Product Designer with 10+ years of experience designing complex enterprise SaaS products, including ERP/CRM systems, internal tools, and multi-role platforms. Specializes in workflow design, information architecture, and scalable design systems—enhanced by AI tools for rapid iteration and insight synthesis. Proven partner to product, engineering, and operations from discovery through delivery.
Experience
2020-Present
UX/Product Designer
Contractor
Digiance
As a UX/Product Designer with Digiance, I designed complex enterprise systems—including ERP/CRM platforms, manufacturing tools, supplier portals, and vertical SaaS products—for 14 clients across manufacturing, legal services, relocation, PropTech, construction, and B2B wholesale, delivering full-scope UX work from user research and information architecture to interaction design, UX writing, and design systems while partnering closely with stakeholders, founders, product, operations, and engineering teams to transform fragmented workflows into unified, role-aware experiences.
2015-2021
UX Designer/Product Manager
Ancestry
I led UX and product design for a custom ERP/CRM that replaced a patchwork of email, spreadsheets, and legacy tools with a unified, opinionated client journey. Partnering with operations, finance, managers, and engineering, I mapped end-to-end workflows and designed an accessible interface aligned to the company design system. The new experience standardized milestones and communications, improved real-time visibility into project health, and significantly reduced manual effort for finance and project teams.
Related Case Study:
Standardizing the Client Journey: An ERP Overhaul for Ancestry
View Full Resume
Core Skills
Design Systems
Wireframing & Prototyping
Systems Thinking
Collaboration & Execution
View More
Case Studies
From 50 Systems to One: Redesigning an ERP for Legal Finance
Omnus Law

Standardizing the Client Journey: An ERP Overhaul for Ancestry
Ancestry

Other UX Projects
CapRelo
Global mobility experts helping companies relocate talent worldwide.

SilencerCo
Global mobility experts helping companies relocate talent worldwide.
Remark
Real estate platform providing comprehensive digital property profiles.

Volcanic Retail
Online platform connecting retailers with product brands.

SubPro
All-in-one construction management platform for contractors.

End of page, but not the end of the story—thanks for being part of my UX journey.

A.C. Ivory
UX Designer
